SwipeRefreshLayout下拉刷新
SwipeRefreshLayout下拉刷新
# SwipeRefreshLayout用法

SwipeRefreshLayout本身继承与ViewGroup。所以只需要将他像一般的ViewGroup一样用就好了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ced6e0" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</LinearLayout>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
在onCreate()中调用pullRefresh()
private void pullRefresh() {
// 设置手指在屏幕下拉多少距离会触发下拉刷新
mSwipeLayout.setDistanceToTriggerSync(300);
// 设定下拉圆圈的背景
mSwipeLayout.setProgressBackgroundColorSchemeColor(Color.WHITE);
// 设定下拉圆圈的背景
mSwipeLayout.setSize(SwipeRefreshLayout.LARGE); // 设置圆圈的大小
//设置下拉刷新的监听
mSwipeLayout.setOnRefreshListener(MainActivity.this);
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
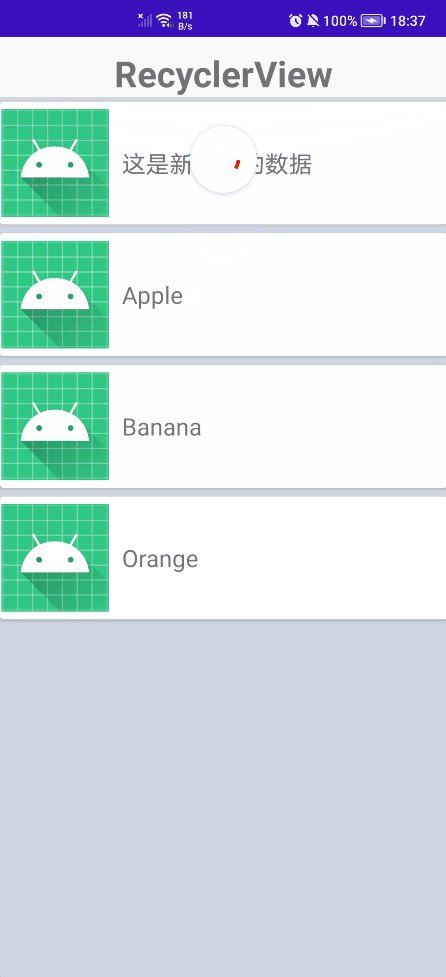
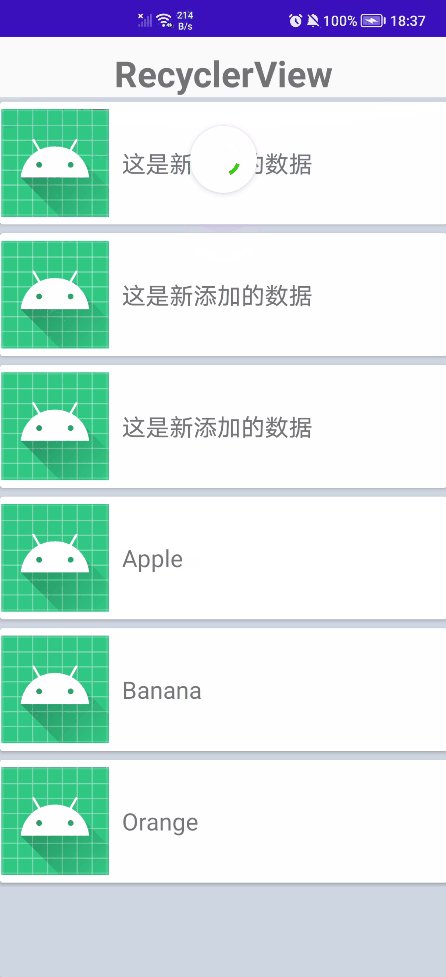
实现onRefresh()方法
/**
* 当下拉刷新后触发
*/
@Override
public void onRefresh() {
mSwipeLayout.setEnabled(true);
// 检查是否处于刷新状态
if (!isRefresh) {
isRefresh = true;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 显示或隐藏刷新进度条
mSwipeLayout.setRefreshing(false);
// 修改adapter的数据
dataList.add(0, new ItemData("这是新添加的数据", R.mipmap.ic_launcher));
mAdapter.notifyDataSetChanged();
mSwipeLayout.setEnabled(false);
}
}, 4000);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
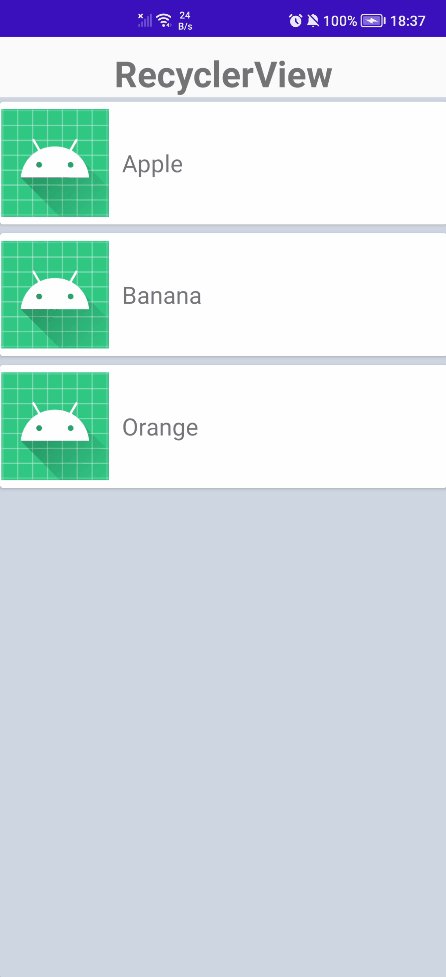
在RecyclerView的基础用法中添加上述方法即可
【文章参考】
[1]. wizardev-掘金. 自己动手写RecyclerView的下拉刷新. https://juejin.cn/post/6844903518428479496
编辑 (opens new window)
上次更新: 2022/06/04, 11:36:35