ConstraintLaout使用
ConstraintLaout使用

# 约束布局简介
一种应对复杂多层嵌套或复杂依赖关系的高效布局,解决相对布局中由于 目标控件隐藏导致的布局混乱而被迫嵌套布局的问题 ,解决权重百分比布局时LinearLayout的不足, 其次能够可以减少布局层次,特别适合复杂的大型布局,并且提供特殊布局方式,如圆形布局、特殊叠加摆放等。 学习本布局的目标是实现不嵌套的复杂布局。 本系列学习心得,先讲解基本用法,然后逐步进行进阶实战UI效果的实现,采坑之路的心得等。
# 文档
# 官方文档
# 教程文档
万字长文 - 史上最全ConstraintLayout(约束布局)使用详解 (opens new window)
跟我一起学ConstraintLayout (opens new window)
# 1. 位置约束
ConstraintLayout采用方向约束的方式对控件进行定位,至少要保证水平和垂直方向都至少有一个约束才能确定控件的位置
# 1.1 基本方向约束
比如我们想实现这个位置,顶部和界面顶部对齐,左部和界面左部对齐:

上述布局代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="@drawable/tv_bg"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="HardcodedText" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
核心代码是这两行:
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
2
这两行代码的意思就是:控件的开始方向与父容器的 开始方向对齐,控件的顶部方向与父容器的 顶部方向对齐,其实layout_constraintStart_toStartOf也可以使用layout_constraintLeft_toLeftOf,但是使用start和end来表示左和右是为了考虑别的国家的习惯,有的国家开始方向是右(阿拉伯国家),所以使用start和end可以兼容这种情况。到这里就可以看到该控件使用layout_constraintStart_toStartOf和layout_constraintTop_toTopOf两条约束确定了自己的位置,这里有一个使用技巧,就是:
该控件的??方向在哪个控件的??方向 ,记住这一点就可以了。那么下面就介绍下全部的约束属性:
基本方向约束
<!-- 我的什么位置在谁的什么位置 -->
app:layout_constraintTop_toTopOf="" 我的顶部和谁的顶部对齐
app:layout_constraintBottom_toBottomOf="" 我的底部和谁的底部对齐
app:layout_constraintLeft_toLeftOf="" 我的左边和谁的左边对齐
app:layout_constraintRight_toRightOf="" 我的右边和谁的右边对齐
app:layout_constraintStart_toStartOf="" 我的开始位置和谁的开始位置对齐
app:layout_constraintEnd_toEndOf="" 我的结束位置和谁的结束位置对齐
app:layout_constraintTop_toBottomOf="" 我的顶部位置在谁的底部位置
app:layout_constraintStart_toEndOf="" 我的开始位置在谁的结束为止
<!-- ...以此类推 -->
2
3
4
5
6
7
8
9
10
11
那么
ConstraintLayout就是使用这些属性来确定控件的位置,虽然比较多,但是有规律可循,没有任何记忆压力
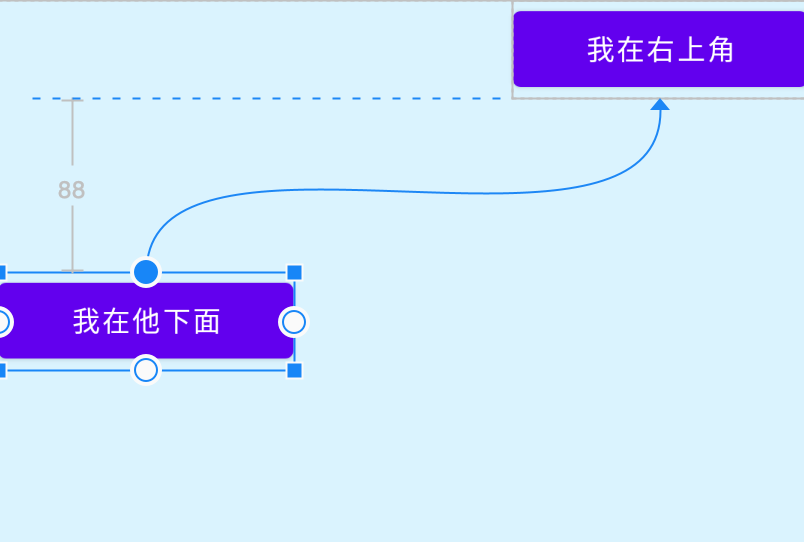
下面2个控件Button1在父布局右上角,button2只申明在button1的下方。跟相对布局一样,Android坐标默认是中心点在左上角,所以不申明水平约束,会默认让Button2在左侧。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<Button
android:id="@+id/button1"
android:layout_width="150dp"
android:layout_height="50dp"
android:text="我在右上角"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_marginTop="88dp"
android:text="我在他下面"
app:layout_constraintTop_toBottomOf="@id/button1"
tools:layout_editor_absoluteX="0dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
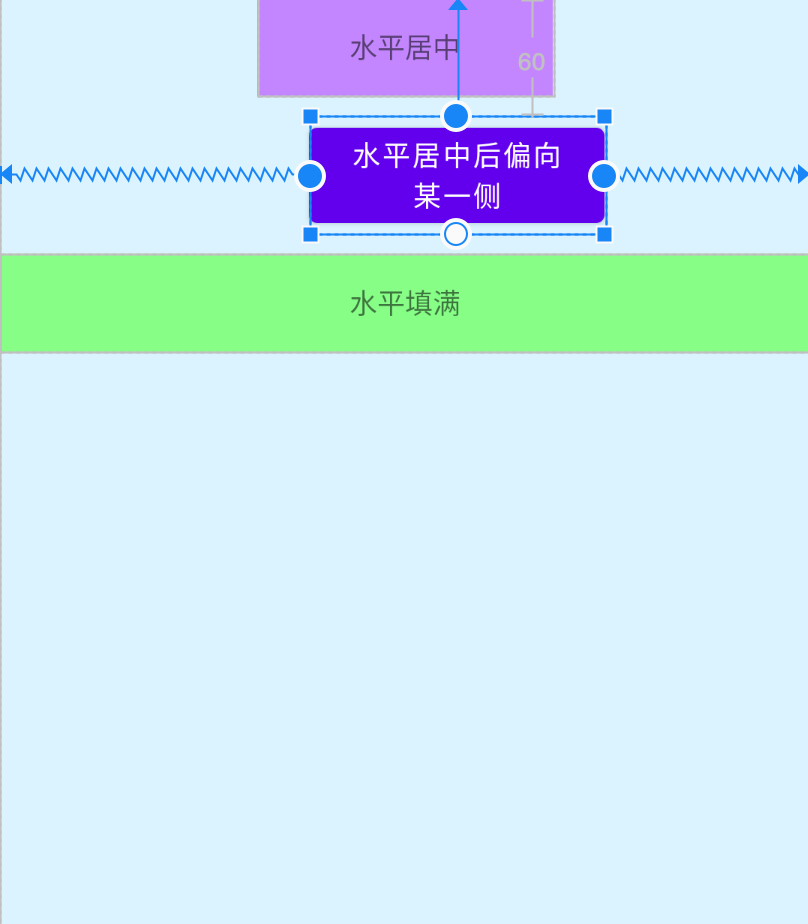
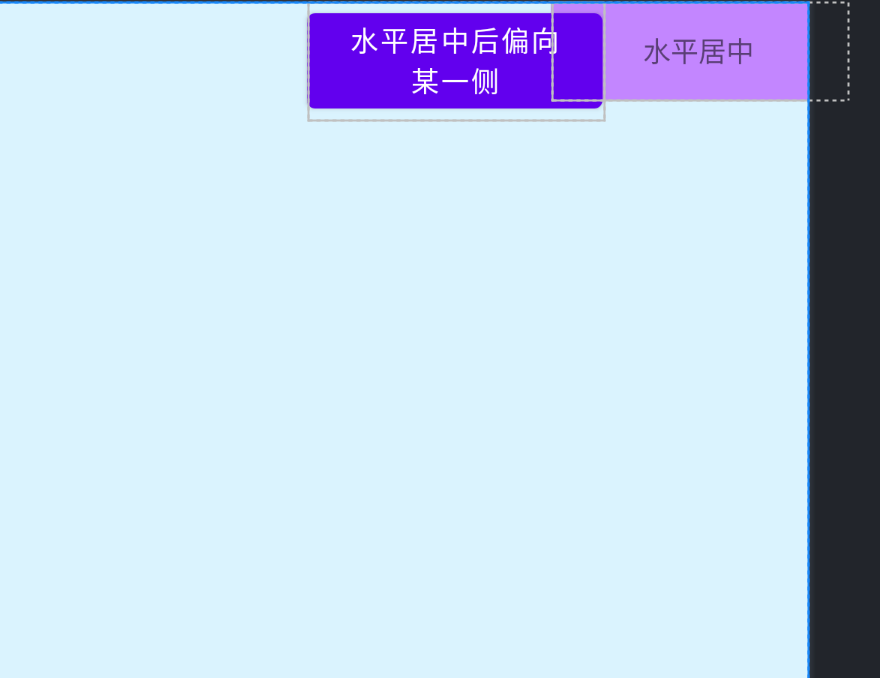
# 1.2 水平居中以及权重居中
红色的TextView展示如何平铺填满宽度,设置0dp(match_constraint )代表matchParent

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<Button
android:id="@+id/button1"
android:layout_width="150dp"
android:layout_height="50dp"
android:text="水平居中"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/button2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="水平居中后偏向某一侧"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:background="#87ff87"
android:gravity="center"
android:text="水平填满"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/button2"/>
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
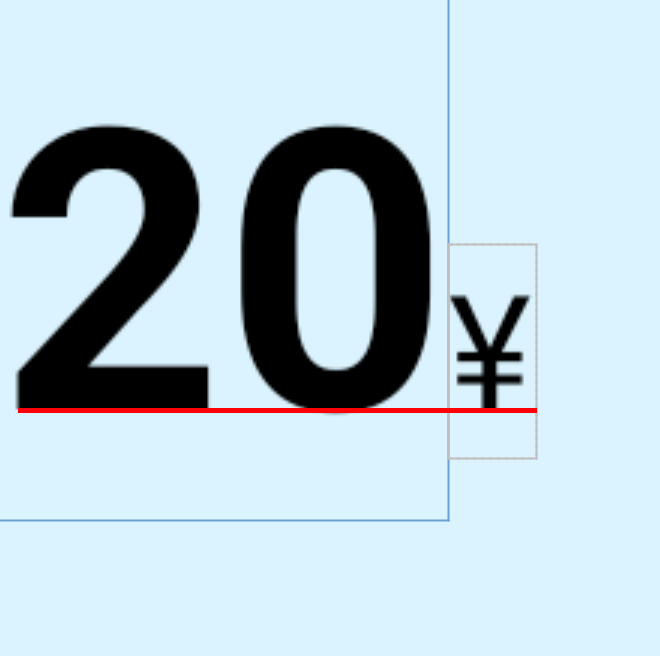
# 1.4 基线对齐
我们有时候需要写这样的需求:两个文本是基线对齐的,那就可以用到我们的一个属性layout_constraintBaseline_toBaselineOf来实现,它的意思就是这个控件的基线与谁的基线对齐

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20"
android:textColor="@color/black"
android:textSize="50sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@id/tv1"
app:layout_constraintStart_toEndOf="@id/tv1" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
通过layout_constraintBaseline_toBaselineOf我们就可以让两个不同大小的文案基线对齐
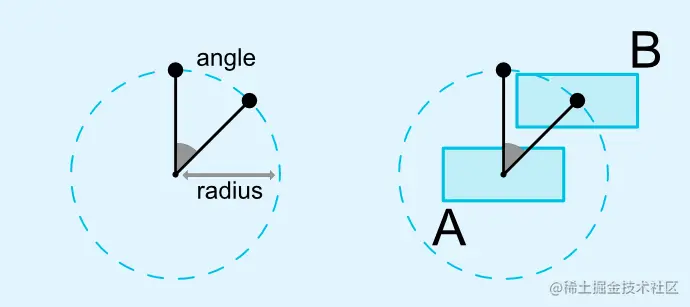
# 1.5 角度约束
有些时候我们需要一个控件在某个控件的某个角度的位置,那么通过其他的布局其实是不太好实现的,但是ConstraintLayout为我们提供了角度位置相关的属性:
app:layout_constraintCircle="" 依赖哪个控件进行布局,围绕目标控件id画圆
app:layout_constraintCircleAngle="" 当前要摆放的控件应处于哪个角度,对于目标的角度(0-360)
app:layout_constraintCircleRadius="" 到目标中心的距离
2
3

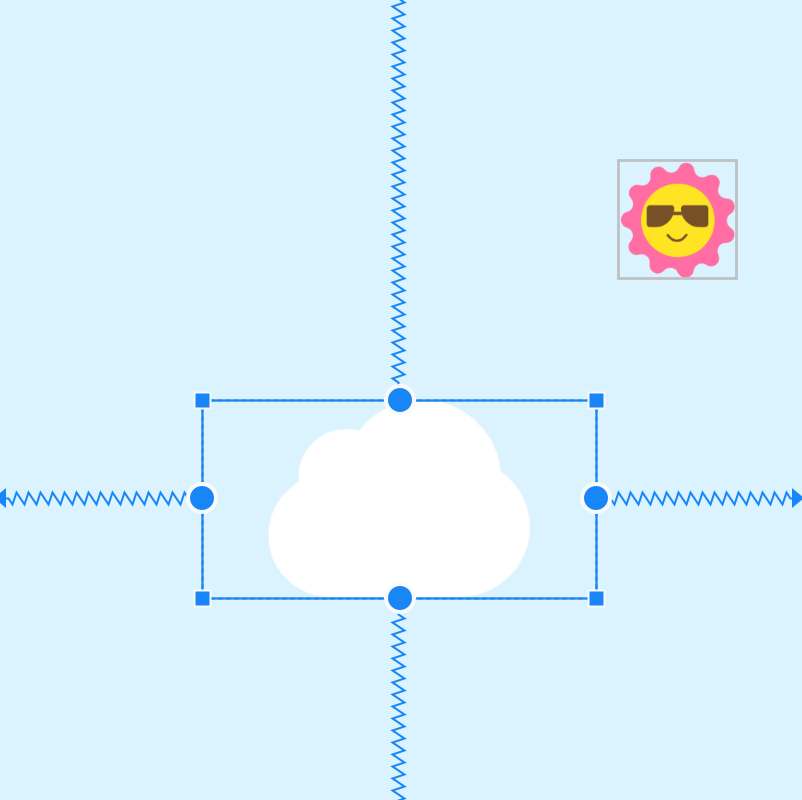
我们来实现一下下图的UI,太阳图标在云朵图标的45度方向,距离为60dp

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<ImageView
android:id="@+id/android"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@mipmap/bg_cloud_icon"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/jetpack"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/sun_icon"
app:layout_constraintCircle="@+id/android"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="100dp"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# 1.6 宽高约束
很多时候我们需要设置最大宽度和高度,或者最小宽度或高度。那么在ConstraintLayout里,我们将接触多种限制手段。
| 属性 | 简介 |
|---|---|
| layout_constraintWidth_min和layout_constraintHeight_min | 设置宽高的最小值 |
| layout_constraintWidth_max和layout_constraintHeight_max | 设置宽高的最大值 |
| layout_constraintWidth_percent和layout_constraintHeight_percent | 设置宽高的比例值,需要设置宽高layout_width、layout_height属性为MATCH_CONSTRAINT(0dp) |
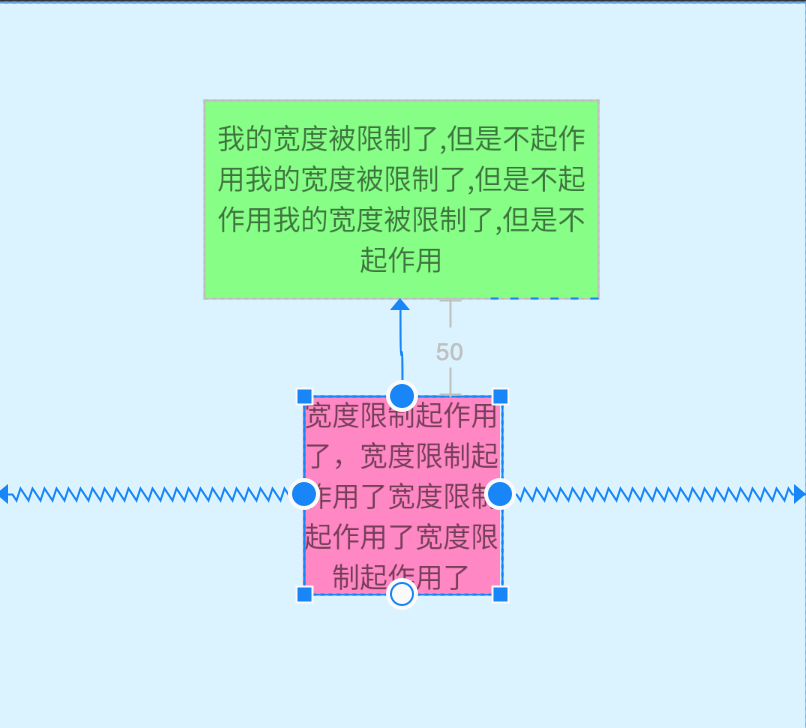
除了上述属性外,1.1版本开始新增加WRAP_CONTENT时的强制约束特性,下图中,由于WRAP_CONTENT时,宽高约束失效,第一个控件虽然申明了最大宽度,但是并没有起作用。但是第二个控件 app:layout_constrainedWidth="true"设置后,宽度被限制在200dp。
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
2

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:background="#87ff87"
android:gravity="center"
android:text="我的宽度被限制了,但是不起作用我的宽度被限制了,但是不起作用我的宽度被限制了,但是不起作用"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_max="200dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:background="#ff87c3"
android:gravity="center"
android:maxWidth="100dp"
android:text="宽度限制起作用了,宽度限制起作用了宽度限制起作用了宽度限制起作用了"
app:layout_constrainedWidth="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/button1"
app:layout_constraintWidth_max="200dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 1.7 百分比偏移
有的时候我们需要让控件在父布局的水平方向或垂直方向的百分之多少的位置,可以使用如下属性:
app:layout_constraintHorizontal_bias="" 水平偏移 取值范围是0-1的小数
app:layout_constraintVertical_bias="" 垂直偏移 取值范围是0-1的小数
2
示例:控件A在父布局水平方向偏移0.3(30%),垂直方向偏移0.8(80%)
注意:在使用百分比偏移时,需要指定对应位置的约束条件

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#ec5262"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 2. 控件内边距、外边距、GONE Margin
ConstraintLayout的内边距和外边距的使用方式其实是和其他布局一致的
外边距margin
<!-- 外边距 -->
android:layout_margin="0dp"
android:layout_marginStart="0dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_marginEnd="0dp"
android:layout_marginRight="0dp"
android:layout_marginBottom="0dp"
2
3
4
5
6
7
8
内边距padding
<!-- 内边距 -->
android:padding="0dp"
android:paddingStart="0dp"
android:paddingLeft="0dp"
android:paddingTop="0dp"
android:paddingEnd="0dp"
android:paddingRight="0dp"
android:paddingBottom="0dp"
2
3
4
5
6
7
8
ConstraintLayout除此之外还有GONE Margin,当依赖的目标view隐藏时会生效的属性,例如B被A依赖约束,当B隐藏时B会缩成一个点,自身的margin效果失效,A设置的GONE Margin就会生效,属性如下:
<!-- GONE Margin -->
app:layout_goneMarginBottom="0dp"
app:layout_goneMarginEnd="0dp"
app:layout_goneMarginLeft="0dp"
app:layout_goneMarginRight="0dp"
app:layout_goneMarginStart="0dp"
app:layout_goneMarginTop="0dp"
2
3
4
5
6
7
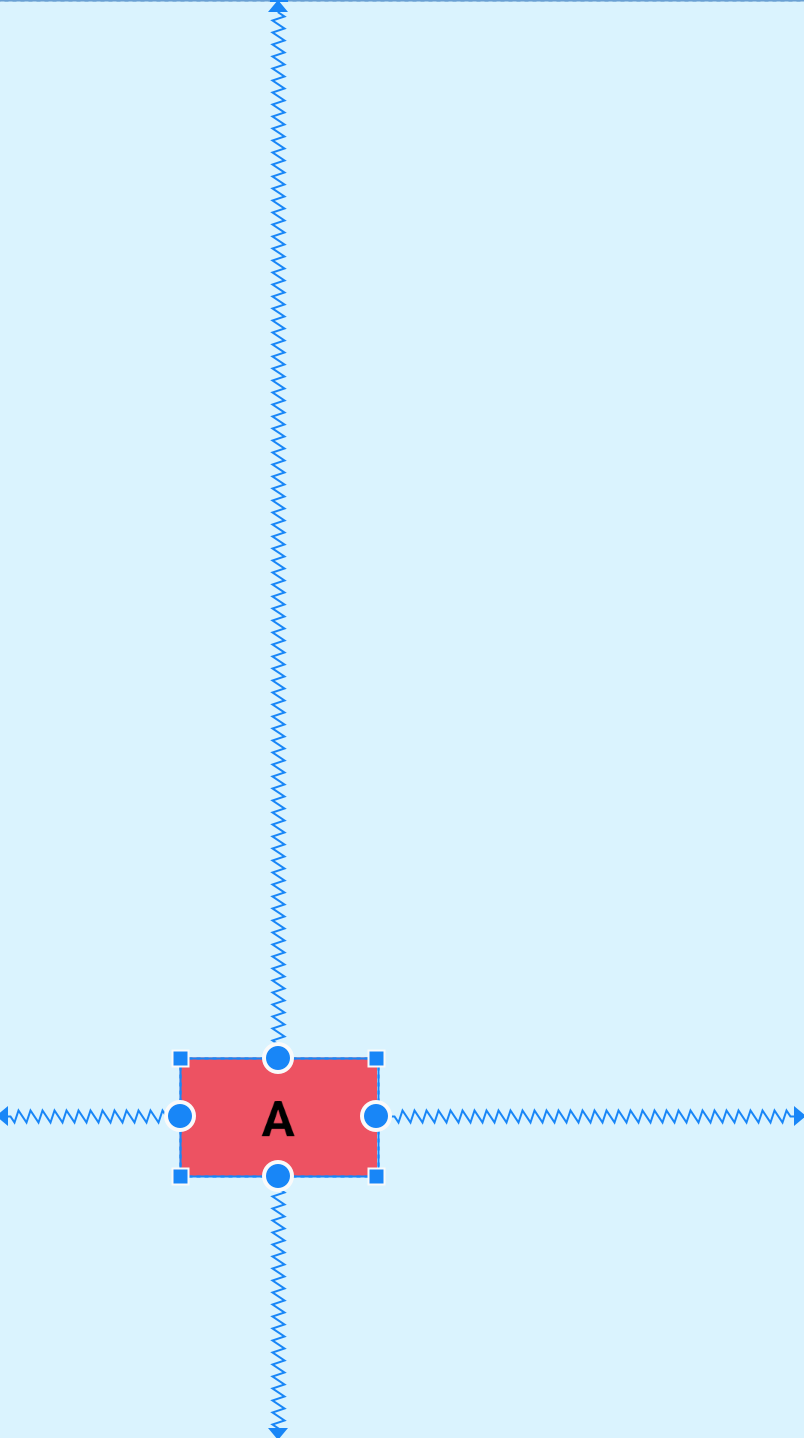
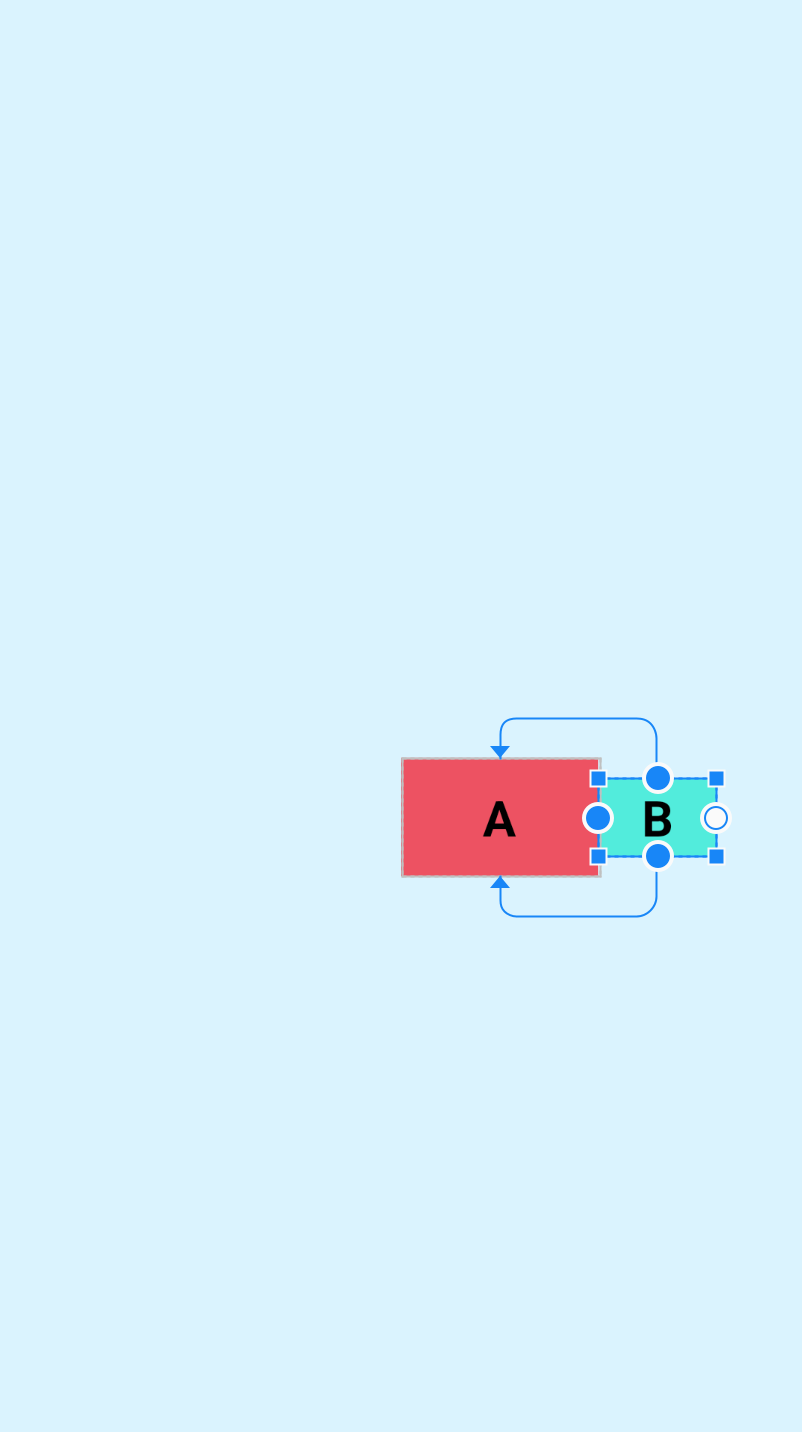
示例:当目标控件是显示的时候GONE Margin不会生效

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_marginStart="100dp"
android:layout_marginTop="100dp"
android:background="#ec5262"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 该控件设置了 layout_goneMarginStart="100dp" 当A控件隐藏时才会生效 -->
<TextView
android:id="@+id/B"
android:layout_width="60dp"
android:layout_height="40dp"
android:background="#52ecdc"
android:gravity="center"
android:text="B"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@id/A"
app:layout_constraintStart_toEndOf="@id/A"
app:layout_constraintTop_toTopOf="@id/A"
app:layout_goneMarginStart="100dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
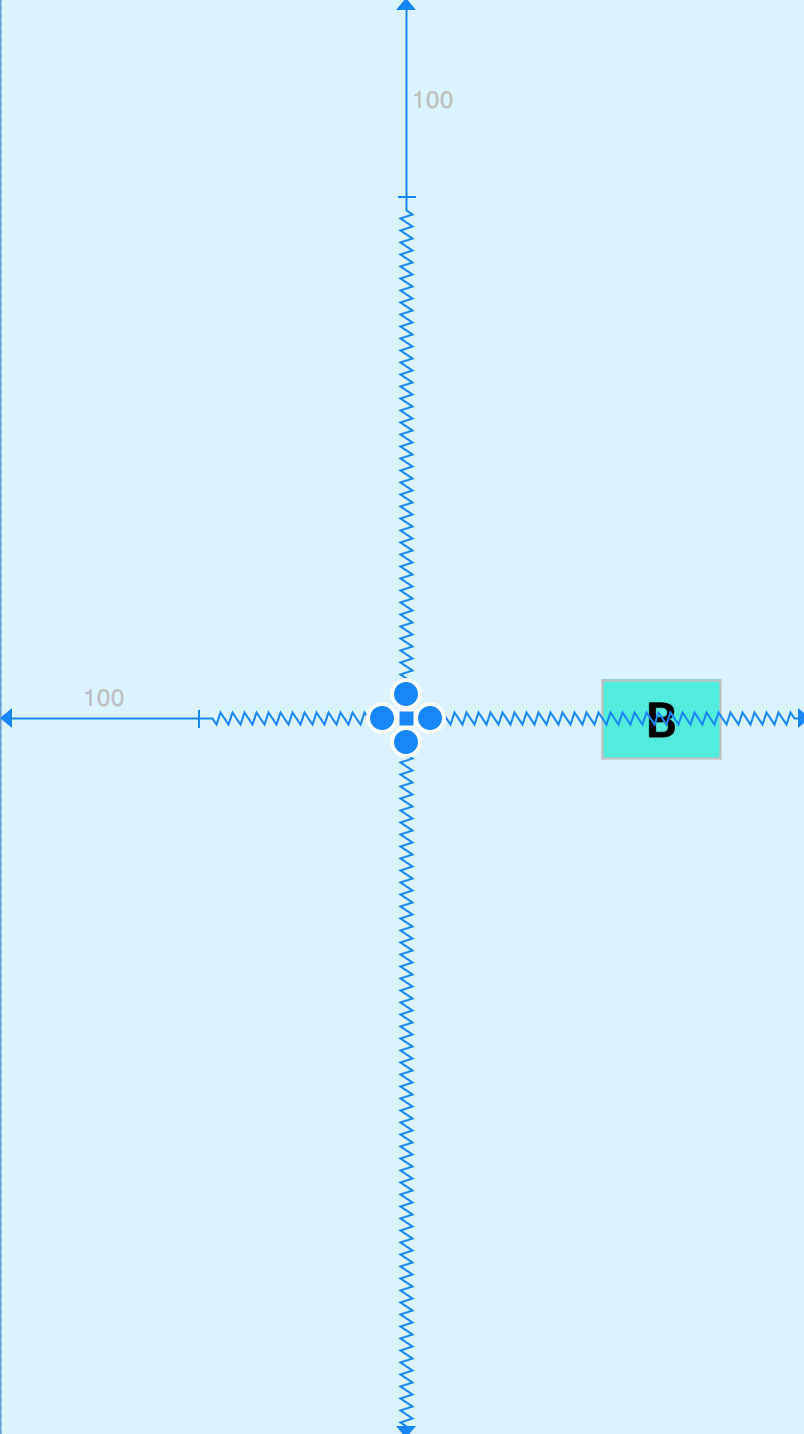
当目标A控件隐藏时,B的GONE Margin就会生效

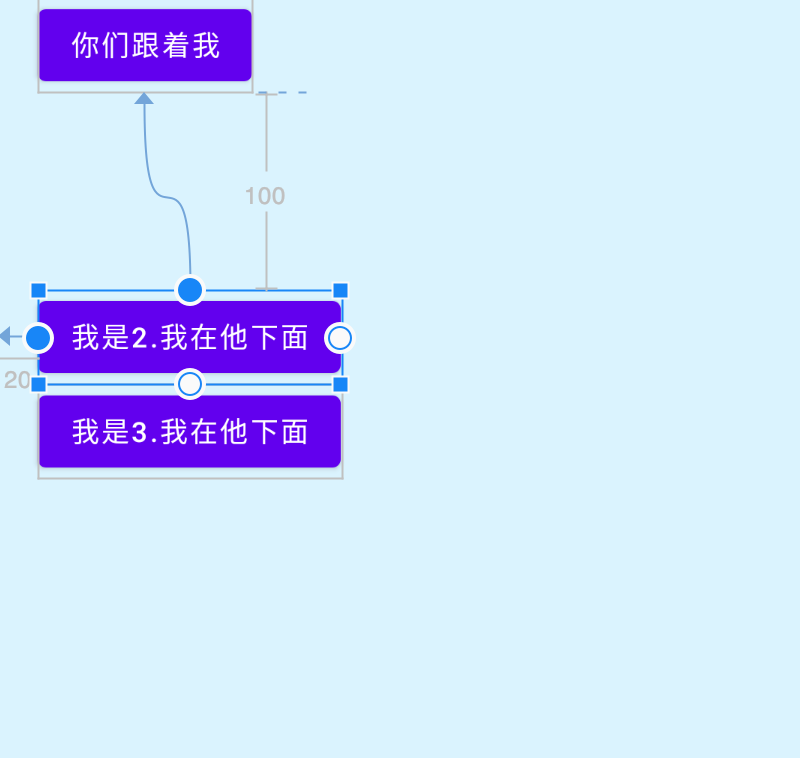
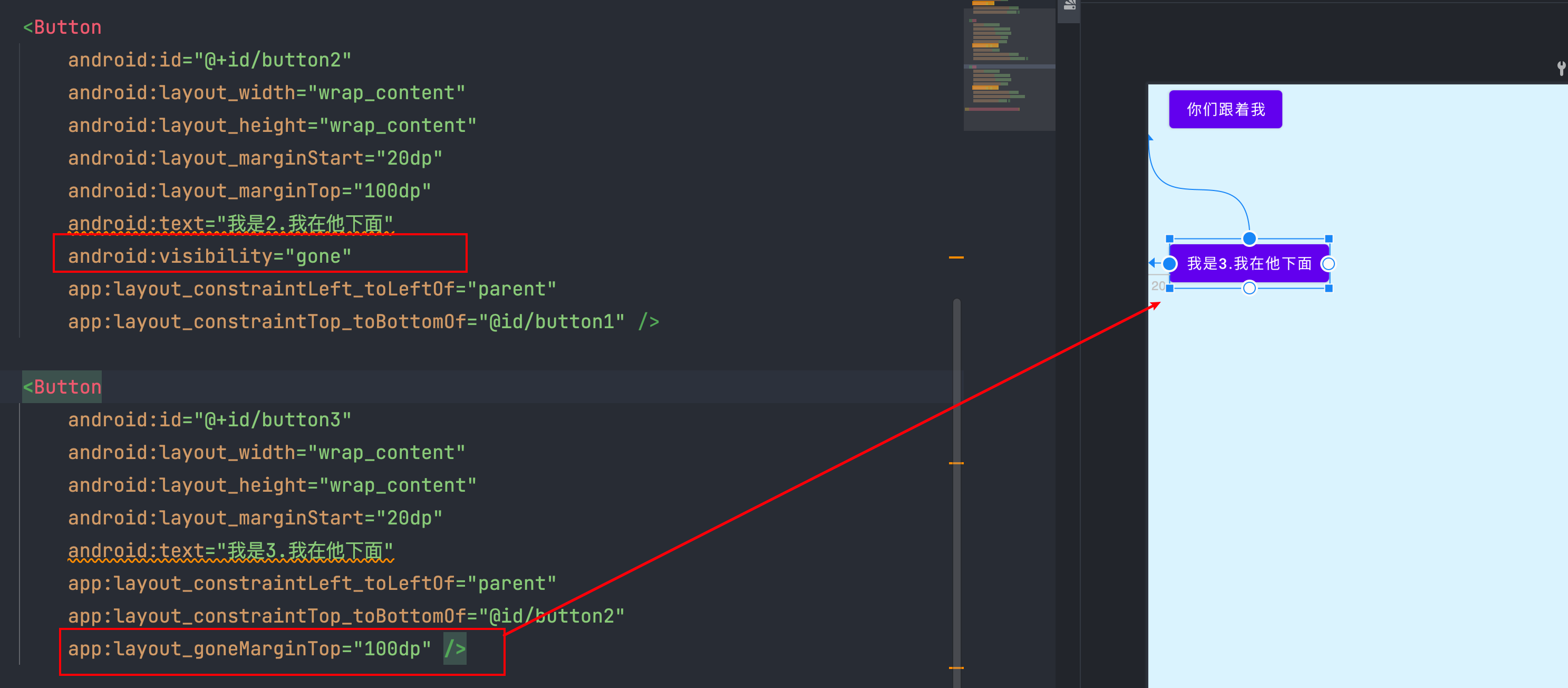
「案例二」
在布局里,要求button1在最上面,button2和button3要相对button1在它下面,当button2显示时,button3要在button2下面。此时就需要这样布局了。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:text="你们跟着我"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="100dp"
android:text="我是2.我在他下面"
android:visibility="visible"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:text="我是3.我在他下面"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/button2"
app:layout_goneMarginTop="100dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40

上方的布局消失后,与顶部间距有不一样的间距,此时goneMargin就发挥大作用了,不用自己代码里搞事情去实现动态区分布局。
# 3. 控件尺寸
# 3.1 尺寸大小限制
在ConstraintLayou中提供了一些尺寸限制的属性,可以用来限制最大、最小宽高度,这些属性只有在给出的宽度或高度为wrap_content时才会生效,比如想给宽度设置最小或最大值,那宽度就必须设置为wrap_content。这个比较简单就不放示例代码了,具体的属性如下:
android:minWidth="" 设置view的最小宽度
android:minHeight="" 设置view的最小高度
android:maxWidth="" 设置view的最大宽度
android:maxHeight="" 设置view的最大高度
2
3
4
# 3.2 0dp(MATCH_CONSTRAINT)
设置view的大小除了传统的wrap_content、指定尺寸、match_parent外,ConstraintLayout还可以设置为0dp(MATCH_CONSTRAINT),并且0dp的作用会根据设置的类型而产生不同的作用,进行设置类型的属性是layout_constraintWidth_default和layout_constraintHeight_default,取值可为spread、percent、wrap。具体的属性及示例如下:
app:layout_constraintWidth_default="spread|percent|wrap"
app:layout_constraintHeight_default="spread|percent|wrap"
2
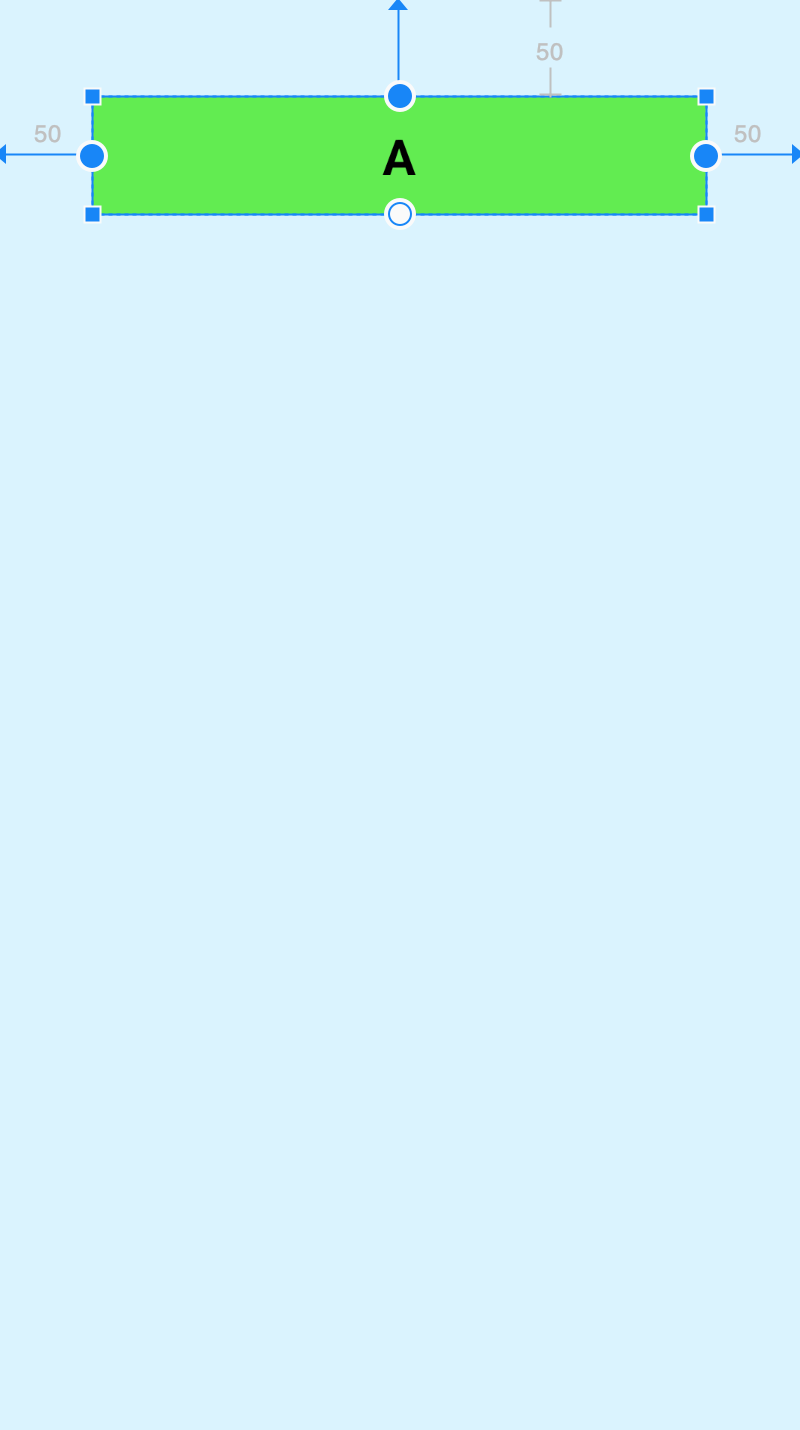
- spread(默认):占用所有的符合约束的空间

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="50dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="50dp"
android:background="#62ec52"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="spread" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
可以看到,
view的宽度适应了所有有效的约束空间,左右留出了margin的设置值50dp,这种效果就就是:自身view的大小充满可以配置的剩余空间,因为左右约束的都是父布局,所以view可配置的空间是整个父布局的宽度,又因为设置了margin,所以会留出margin的大小,因为spread是默认值,所以可以不写app:layout_constraintWidth_default="spread"。
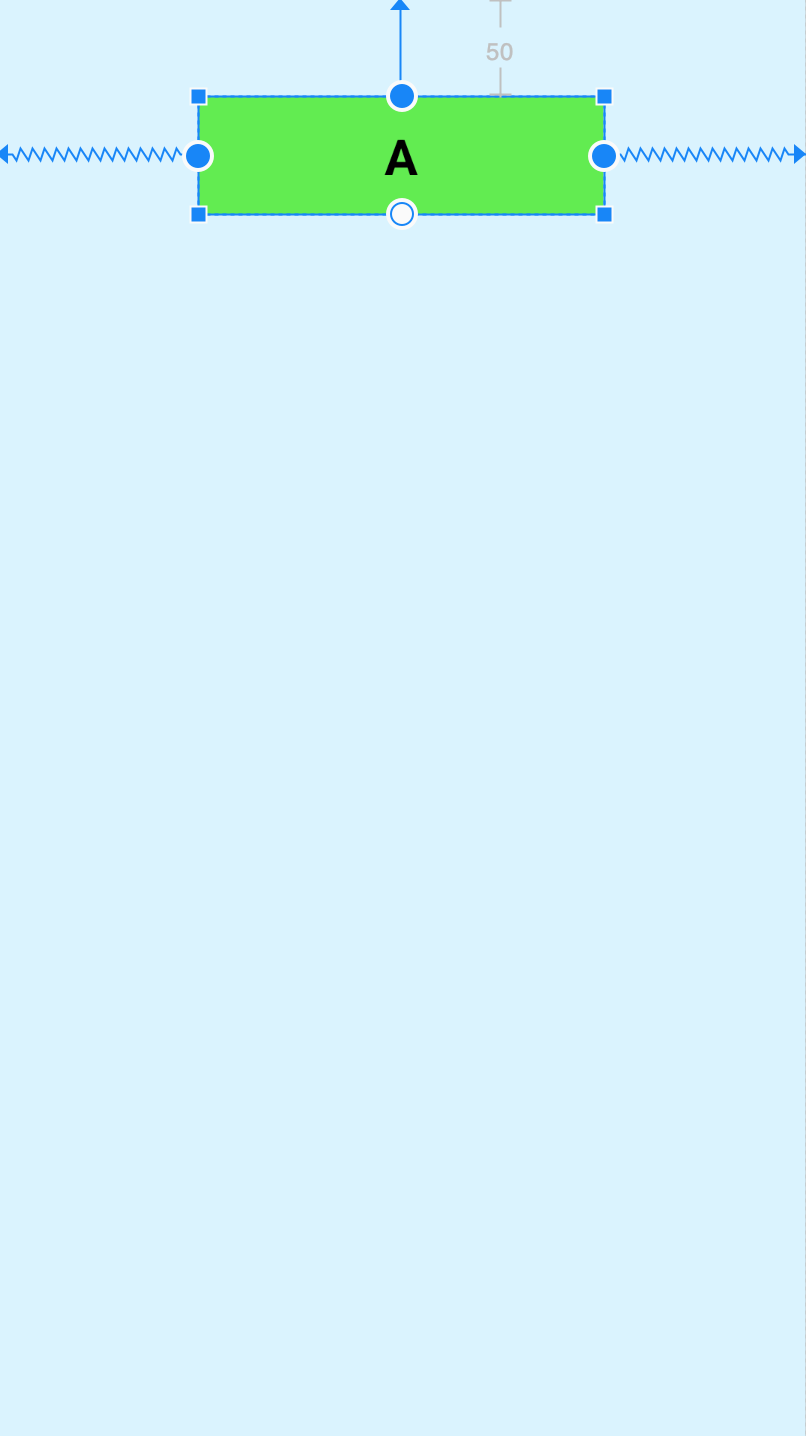
- percent:按照父布局的百分比设置

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginTop="50dp"
android:background="#62ec52"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
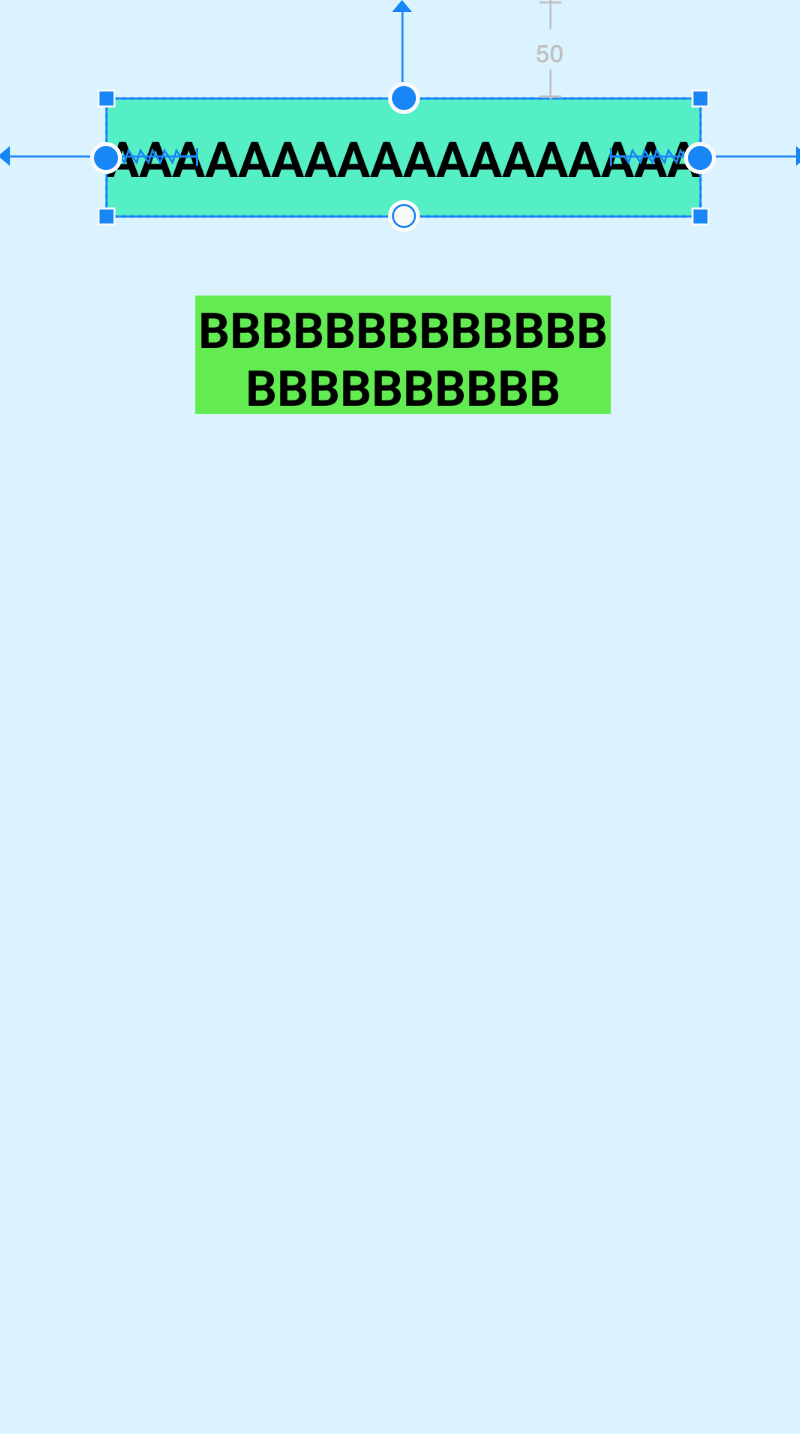
- wrap:匹配内容大小但不超过约束限制

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<!-- 宽度设置为wrap_content -->
<TextView
android:id="@+id/A"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_marginStart="100dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="100dp"
android:background="#55efc4"
android:gravity="center"
android:text="AAAAAAAAAAAAAAAAAA"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="spread" />
<!-- 宽度设置为0dp wrap模式 -->
<TextView
android:id="@+id/B"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="100dp"
android:layout_marginTop="150dp"
android:layout_marginEnd="100dp"
android:background="#62ec52"
android:gravity="center"
android:text="BBBBBBBBBBBBBBBBBBBBBBB"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
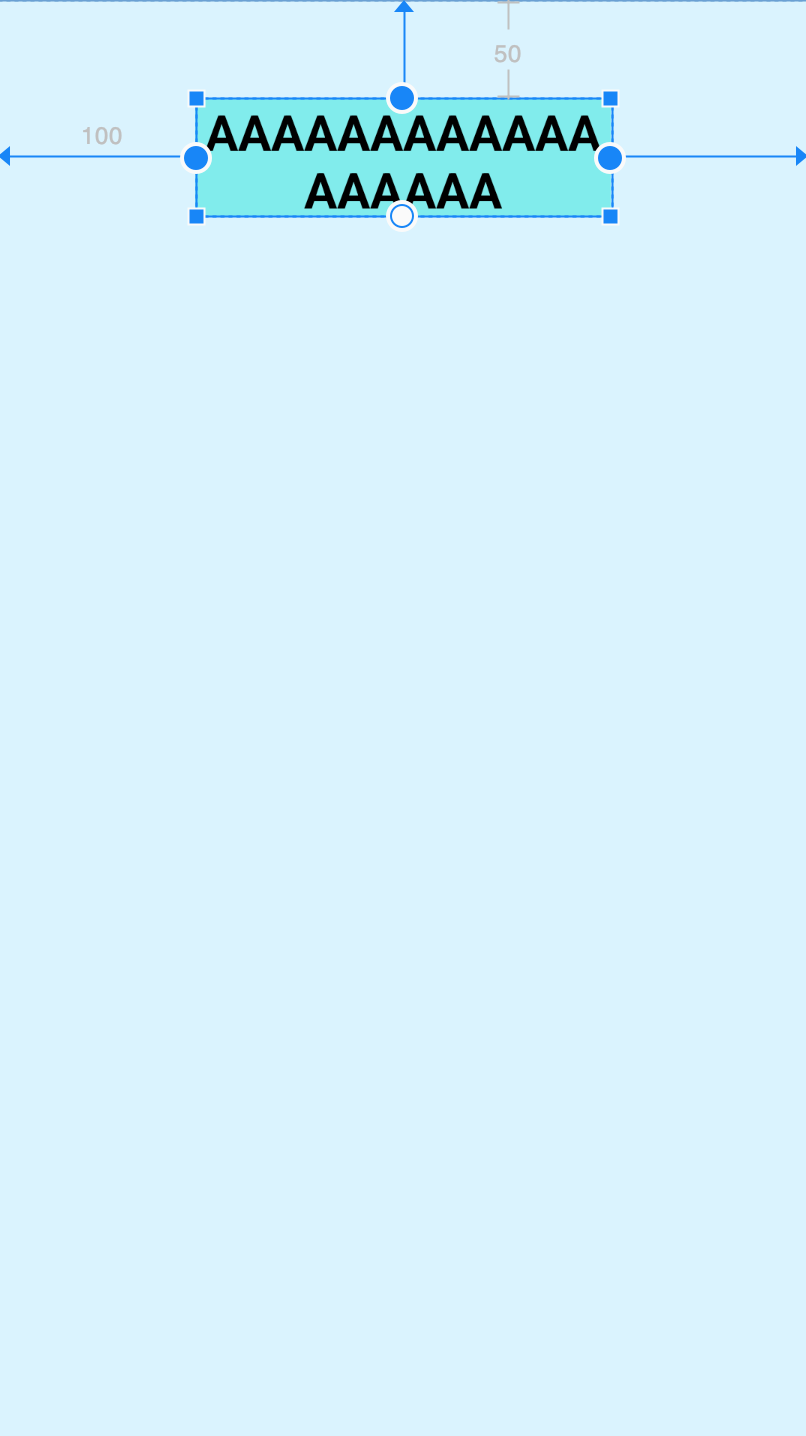
这里写了两个控件作为对比,控件A宽度设置为wrap_content,宽度适应内容大小,并且设置了margin,但是显然宽度已经超过margin的设置值了,而控件B宽度设置为0dp wrap模式,宽度适应内容大小,并且不会超过margin的设置值,也就是不会超过约束限制,这就是这两者的区别。Google还提供了两个属性用于强制约束:
<!-- 当一个view的宽或高,设置成wrap_content时 -->
app:layout_constrainedWidth="true|false"
app:layout_constrainedHeight="true|false"
2
3
还是上一个例子,这里将控件A设置了强制约束,展示出的效果和控件B是一样的了:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_marginStart="100dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="100dp"
android:background="#81ecec"
android:gravity="center"
android:text="AAAAAAAAAAAAAAAAAA"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constrainedWidth="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="spread" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
除此之外,0dp还有一些其他的独特属性用于设置尺寸的大小限制
app:layout_constraintWidth_min="" 0dp下,宽度的最小值
app:layout_constraintHeight_min="" 0dp下,高度的最小值
app:layout_constraintWidth_max="" 0dp下,宽度的最大值
app:layout_constraintHeight_max="" 0dp下,高度的最大值
2
3
4
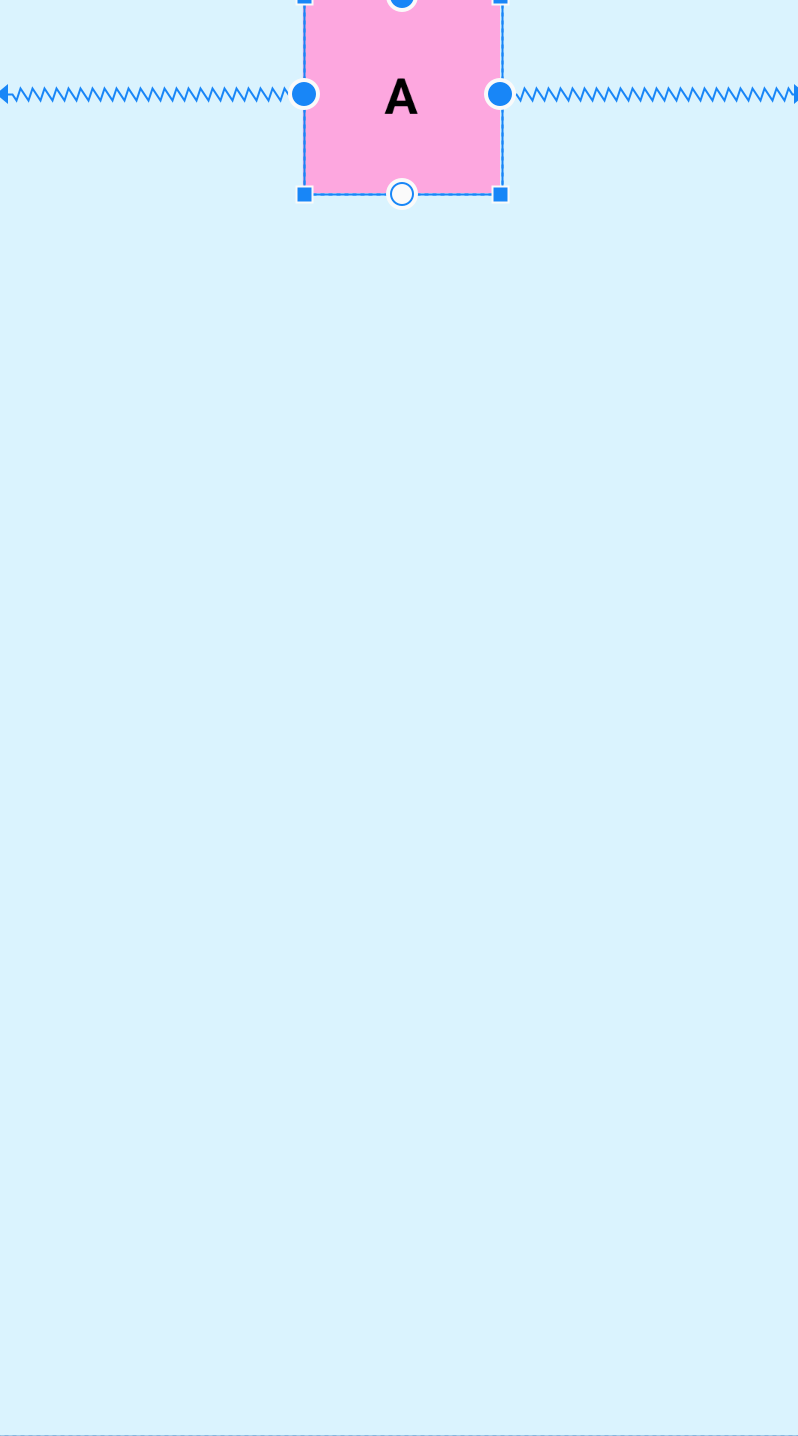
# 3.3 比例宽高(Ratio)
ConstraintLayout中可以对宽高设置比例,前提是至少有一个约束维度设置为0dp,这样比例才会生效,该属性可使用两种设置:
- 浮点值,表示宽度和高度之间的比率
- 宽度:高度,表示宽度和高度之间形式的比率
app:layout_constraintDimensionRatio="" 宽高比例

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="100dp"
android:background="#fda7df"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
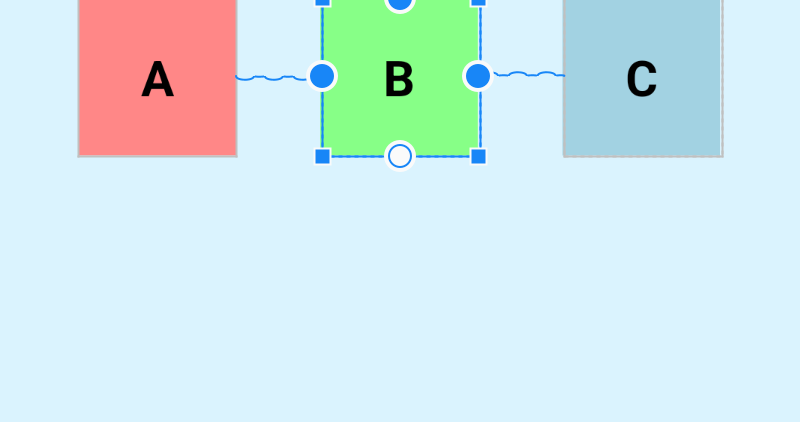
# 4. Chains(链)
Chains(链)也是一个非常好用的特性,它是将许多个控件在水平或者垂直方向,形成一条链,用于平衡这些控件的位置,那么如何形成一条链呢?形成一条链要求链中的控件在水平或者垂直方向,首尾互相约束,这样就可以形成一条链,水平方向互相约束形成的就是一条水平链,反之则是垂直链,下面看示例:

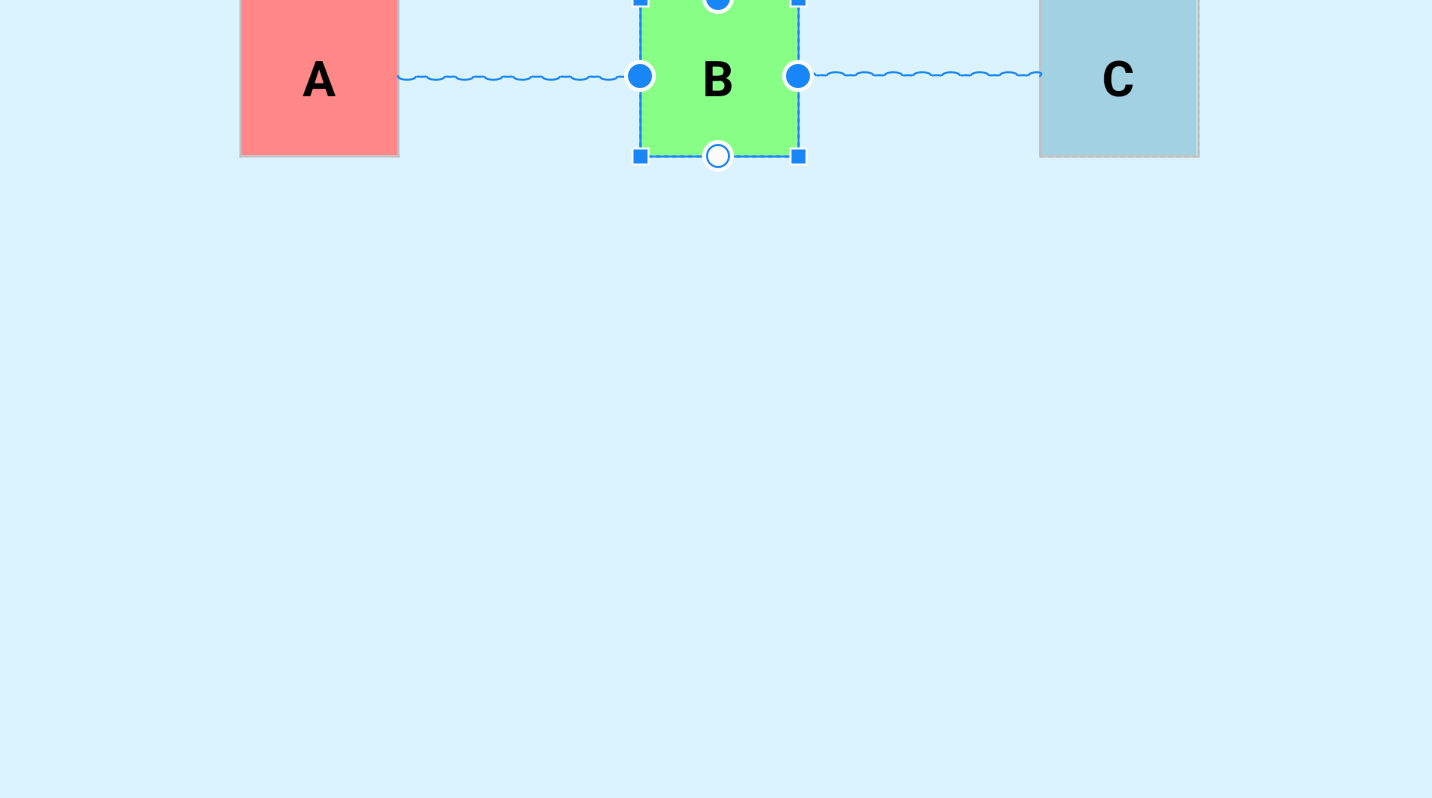
A、B、C,三个控件在水平方向上首尾互相约束,这样就形成了一条水平链,他们默认的模式是spread,均分剩余空间,我们可以使用layout_constraintHorizontal_chainStyle和layout_constraintVertical_chainStyle分别对水平和垂直链设置模式,模式可选的值有:spread、packed、spread_inside
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff8787"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@id/B"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/B"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#87ff87"
android:gravity="center"
android:text="B"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@id/C"
app:layout_constraintStart_toEndOf="@id/A"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/C"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#a2d2e2"
android:gravity="center"
android:text="C"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/B"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
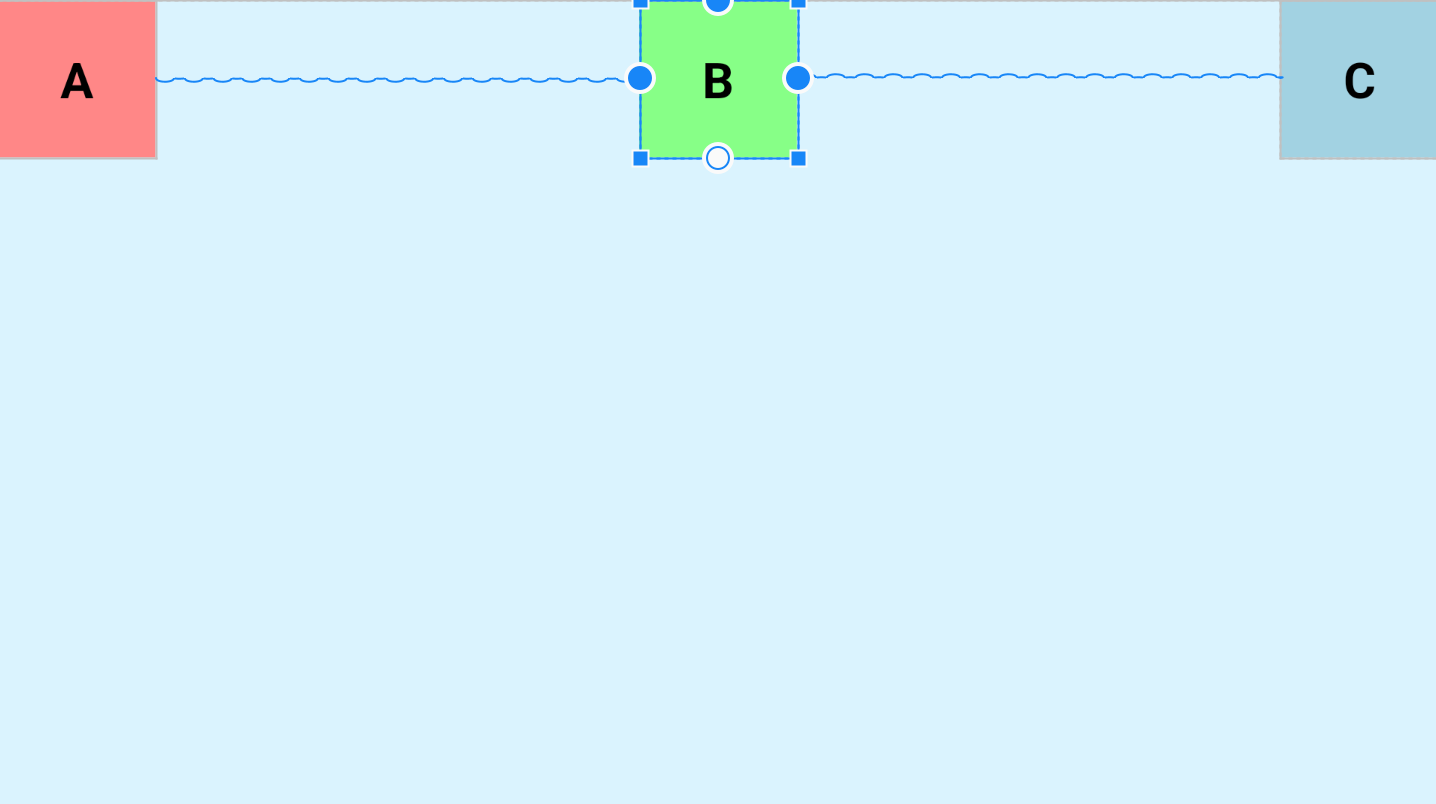
- spread(默认):均分剩余空间

- spread_inside:两侧的控件贴近两边,剩余的控件均分剩余空间

- packed:所有控件贴紧居中

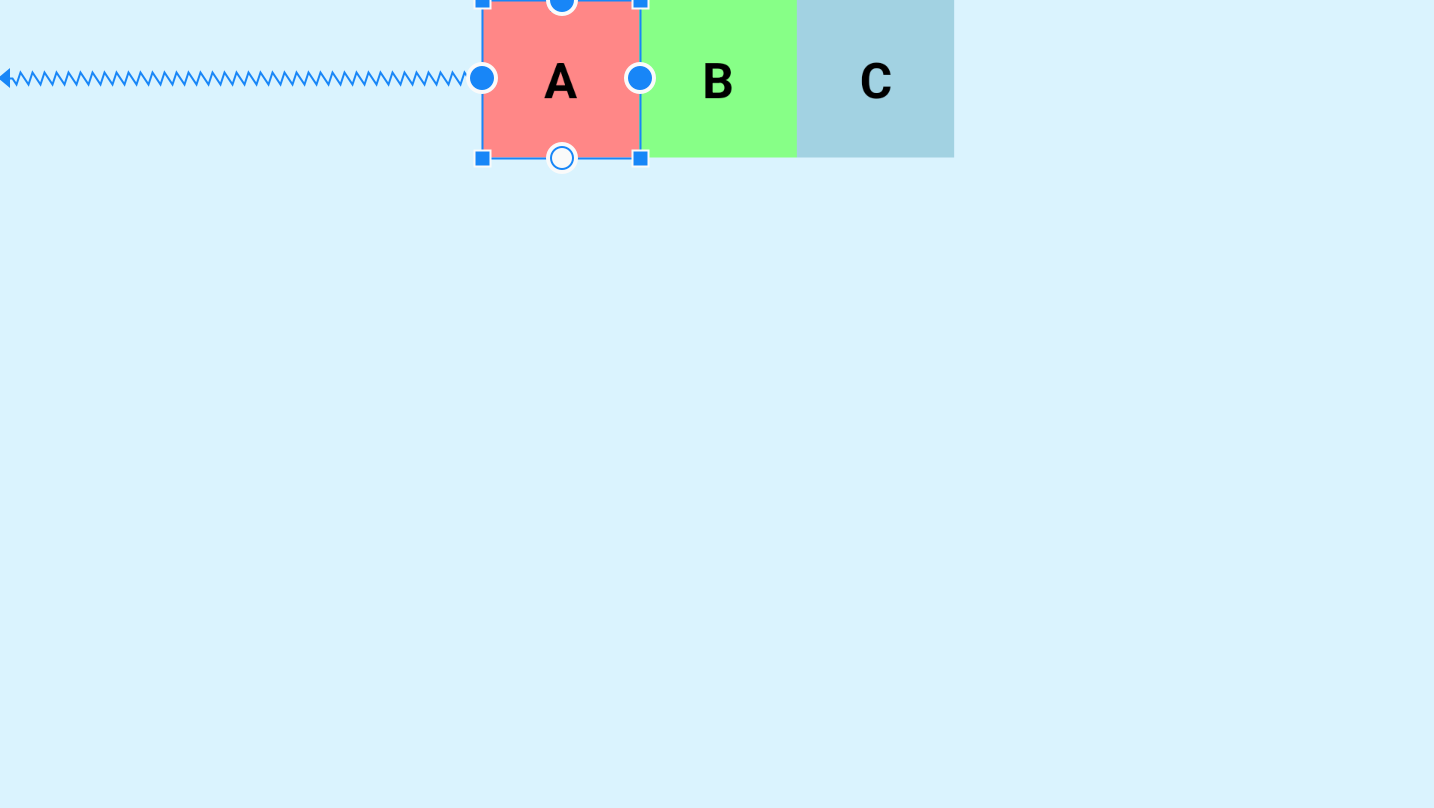
Chains(链)还支持weight(权重)的配置,使用layout_constraintHorizontal_weight和layout_constraintVertical_weight进行设置链元素的权重

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DAF3FE"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#ff8787"
android:gravity="center"
android:text="A"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@id/B"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<TextView
android:id="@+id/B"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#87ff87"
android:gravity="center"
android:text="B"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@id/C"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/A"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/C"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#a2d2e2"
android:gravity="center"
android:text="C"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_weight="3"
app:layout_constraintStart_toEndOf="@id/B"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
# 5. Margin间距失效

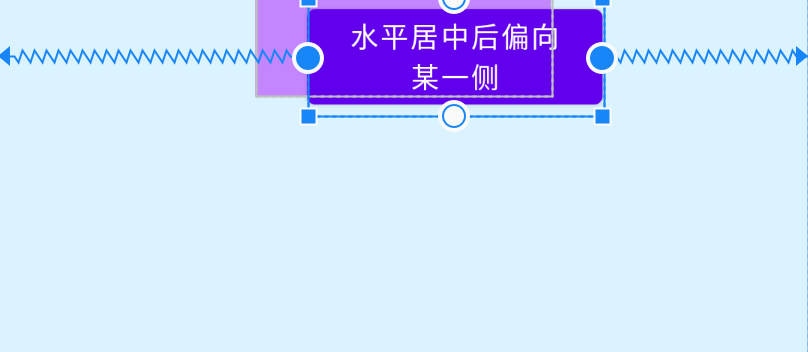
在这里要注意一点,ConstraintLayout布局中,想让Button2布局不遮挡演示的Button1,直接设置 android:layout_marginTop="60dp"是不行的。
没有变更Button2位置,控件依然遮挡Button1.
<Button
android:id="@+id/button2"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_marginTop="60dp"
android:text="水平居中后偏向某一侧"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
2
3
4
5
6
7
8
9
10
通过上面实践发现,没有申明某一边的约束目标对象(比如这里是parent),设置对应的边的margin不起作用。比如我button1是有左侧约束对象的,此时设置300dp左间距,生效!
<Button
android:id="@+id/button1"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_marginLeft="300dp"
android:text="水平居中"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
2
3
4
5
6
7
8

【汇总文档】
[1] 使用 ConstraintLayout 构建自适应界面. https://developer.android.com/training/constraint-layout
[2] 万字长文 - 史上最全ConstraintLayout(约束布局)使用详解. https://juejin.cn/post/6949186887609221133#heading-28
[3] Barriers. https://constraintlayout.com/basics/barriers.html
[4] Constraintlayout 2.0-你们要的更新来了. https://juejin.cn/post/6854573221312725000#heading-9
[5] ConstraintLayout约束布局. https://www.sunofbeach.net/a/1236644491448922112
[6] ImageFilterView. https://developer.android.google.cn/reference/android/support/constraint/utils/ImageFilterView
[7] 界面布局 ConstraintLayout. https://www.bilibili.com/video/BV1F4411Y7it/?spm_id_from=333.337.search-card.all.click&vd_source=3b332c025239308db9bb66a071084631