Button
Button

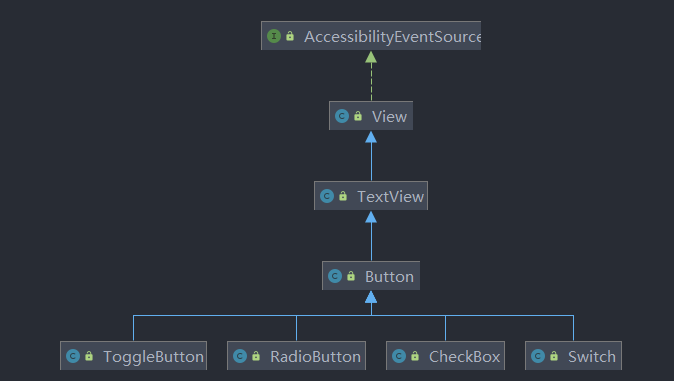
Butto继承自TextView,在TextView属性基础之上,还用有些重要的属性
android:visibilityButton是否显示。visible表示显示,invisible表示黑背景条,gone则不显示android:clickable能否被点击android:focusable能否获得焦点android:alpha设置透明度,0为透明,1为不透明android:longClickable能否被长按点击
# 自定义Button

在Button的background属性下设置布局文件即可
Button布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="30dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_tittle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="MainActivity"
android:textSize="35sp"
android:textStyle="bold" />
<View
android:id="@+id/eton_placeholder"
android:layout_width="10dp"
android:layout_height="0dp"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/btn01"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/tv_tittle"
android:layout_alignParentLeft="true"
android:layout_marginTop="40dp"
android:layout_toLeftOf="@id/eton_placeholder"
android:background="@drawable/btn_bg_first"
android:gravity="center"
android:text="边框样式"
android:textSize="25dp" />
<Button
android:id="@+id/btn02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/tv_tittle"
android:layout_alignParentRight="true"
android:layout_marginTop="40dp"
android:layout_toRightOf="@id/eton_placeholder"
android:background="@drawable/btn_bg_second"
android:gravity="center"
android:text="圆角按钮"
android:textSize="25dp" />
<Button
android:id="@+id/btn03"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/btn01"
android:layout_alignParentLeft="true"
android:layout_marginTop="40dp"
android:layout_toLeftOf="@id/eton_placeholder"
android:background="@drawable/btn_bg_third"
android:gravity="center"
android:text="带色边框"
android:textSize="25dp" />
<Button
android:id="@+id/btn04"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/btn02"
android:layout_alignParentRight="true"
android:layout_marginTop="40dp"
android:layout_toRightOf="@id/eton_placeholder"
android:background="@drawable/btn_selector_fourth"
android:gravity="center"
android:text="圆角点击"
android:textSize="25dp" />
<Button
android:id="@+id/btn05"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn04"
android:layout_marginTop="40dp"
android:background="@drawable/btn_selector_fifth"
android:text="圆角点击"
android:textSize="25dp" />
<Button
android:id="@+id/btn06"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@id/btn05"
android:layout_alignParentLeft="true"
android:layout_marginLeft="40dip"
android:layout_marginTop="40dp"
android:background="@drawable/btn_bg_sixth"
android:gravity="center"
android:text="数字提醒" />
</RelativeLayout>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
btn01
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:useLevel="false">
<solid android:color="@null" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp" />
<!--描边-->
<stroke
android:width="3dp"
android:color="#ff7f50" />
<!--边框宽度-->
<size
android:width="15dp"
android:height="15dp" />
<!--圆角-->
<!-- <corners android:radius="10dp" />-->
</shape>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
btn02
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<!--实心色填充-->
<solid android:color="#2ecc71"/>
<!--圆角-->
<corners android:radius="10dp"/>
</shape>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
btn03
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="5dp" android:color="#748ffc" />
<corners android:radius="10dp" />
<solid android:color="#a5d8ff" />
</shape>
</item>
</selector>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
btn04
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--按压-->
<item android:state_pressed="true">
<shape>
<solid android:color="#1890ff"/>
<!--圆角-->
<corners android:radius="10dp" />
</shape>
</item>
<!--未按压-->
<item android:state_pressed="false">
<shape>
<solid android:color="#b5f5ec"/>
<!--圆角-->
<corners android:radius="10dp" />
</shape>
</item>
</selector>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
btn05
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#f5f5f5"/>
<stroke android:width="1px"
android:color="#cfcfd2"/>
<padding android:top="1px"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/white"/>
<stroke android:width="4dp"
android:color="#ffa8a8"/>
<padding android:top="1px"/>
</shape>
</item>
</selector>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
btn06
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="#e3fafc" />
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp" />
<!--描边 红色边框-->
<stroke
android:width="3dp"
android:color="#96f2d7" />
<size
android:width="30dp"
android:height="30dp" />
</shape>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
编辑 (opens new window)
上次更新: 2021/09/05, 15:01:20